Prérequis
- Avoir installé une machine virtuelle avec un BlueMind 3.5 à jour
- Sur la VM, il faut créer le fichier /root/dev-unsecure-cookies (peut être vide).
- Installer un nginx ou un apache sur la machine de développement.
Développement avec Plovr
Afin de pouvoir développer avec Plovr :
- Configuration Plovr
Effectuer un clean maven dans
bluemind-all/open/ui:mvn -Dmaven.test.skip=true clean install
Toujours dans
bluemind-all/open/uiexecuter le script plovr :$ ./plovr.sh
Configuration du proxy Nginx
/etc/nginx/sites-available/defaultupstream plovr { ip_hash; server 127.0.0.1:9810; } upstream core2 { server bluemind.vm.lan:443; } server { [...] location / { proxy_pass https://core2/ client_max_body_size 10m; } location /sourcemap { proxy_pass http://plovr; } # CALENDAR location /cal/css/calendar.css { rewrite ^(.*)$ /css/calendar/ break; proxy_pass http://plovr; } location /cal/js/compile/calendar.js { rewrite ^(.*)$ /compile?id=calendar break; proxy_pass http://plovr; } # CONTACT location /contact/css/contact.css { rewrite ^(.*)$ /css/contact/ break; proxy_pass http://plovr; } location /contact/js/compile/contact.js { rewrite ^(.*)$ /compile?id=contact break; proxy_pass http://plovr; } # TASK location /task/css/net.bluemind.task.application.closure.css { rewrite ^(.*)$ /css/net-bluemind-task-application-closure/ break; proxy_pass http://plovr; } location /task/js/compile/net.bluemind.task.application.closure.js { rewrite ^(.*)$ /compile?id=net-bluemind-task-application-closure break; proxy_pass http://plovr; } }Configuration du proxy Apache
RewriteEngine On # CALENDAR RewriteRule "^/cal/js/compile/calendar.js$" "http://127.0.0.1:9810/compile?id=calendar" [R] RewriteRule "^/cal/css/calendar.css$" "http://127.0.0.1:9810/css/calendar/calendar.css" [R] # CONTACT RewriteRule "^/contact/js/compile/contact.js$" "http://127.0.0.1:9810/compile?id=contact" [R] RewriteRule "^/contact/css/contact.css$" "http://127.0.0.1:9810/css/contact/contact.css" [R] # TASK RewriteRule "^/task/js/compile/net.bluemind.task.application.closure.js$" "http://127.0.0.1:9810/compile?id=net-bluemind-task-application-closure" [R] RewriteRule "^/task/css/net.bluemind.task.application.closure.css$" "http://127.0.0.1:9810/css/net-bluemind-task-application-closure/net.bluemind.task.application.closure.css" [R]
Redémarrer le proxy
Vérifier en allant sur http://localhost/cal/ par exemple
Développement avec gwt (SuperDevMode)
Prérequis
BlueMind nécessite une version 2.7.X ou supérieure de GWT.
Effectuer un clean maven des librairies gwt-libs :
$ cd open/ui/gwt-libs $ mvn clean install
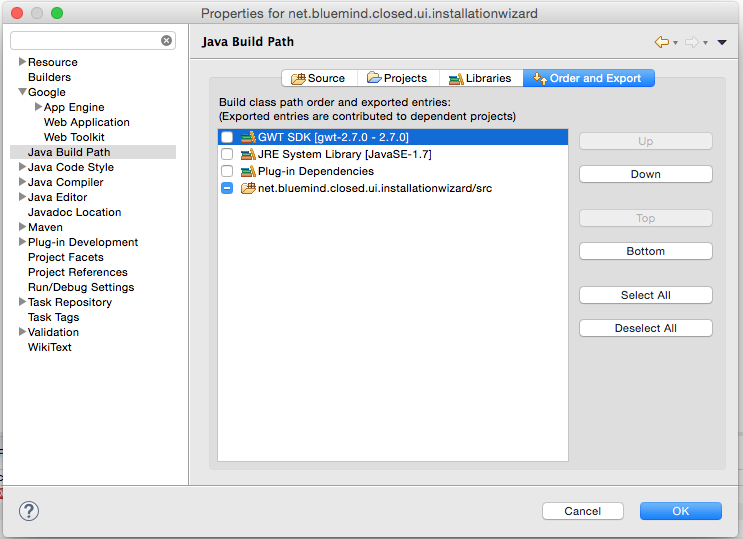
Configurer le projet à tester de la manière suivante :
- Dans Properties > Google > Web Toolkit > use Google Web Toolkit
- Dans Properties > Google > Web application, "This project has a war directory" = web-resources
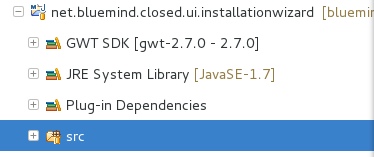
- Mettre la lib GWT en premier dans le classpath
Configuration proxy sur la machine de dev pour l'IW par exemple :
NGINX: location /setup/installationwizard { proxy_pass http://127.0.0.1:8888/installationwizard; client_max_body_size 10m; } location / { proxy_pass http://bluemind.vm.lan/ client_max_body_size 10m; } location /eventbus/ { proxy_pass http://bluemind.vm.lan/eventbus/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } APACHE (conf issue d'un mac) ProxyRequests On ProxyTimeout 1200 LoadModule ssl_module libexec/apache2/mod_ssl.so SSLProxyEngine on ProxyPass /adminconsole/adminconsole http://127.0.0.1:9876/adminconsole ProxyPassReverse /adminconsole/adminconsole http://127.0.0.1:9876/adminconsole ProxyPass /eventbus http://127.0.0.1:9876/eventbus ProxyPassReverse /eventbus http://127.0.0.1:9876/eventbus ProxyPass / https://bm.vagrant.vmw:443/ ProxyPassReverse / https://bm.vagrant.vmw:443/
Exécuter :
- clic-droit sur le projet > Run as Web Application (GWT Super Dev Mode)
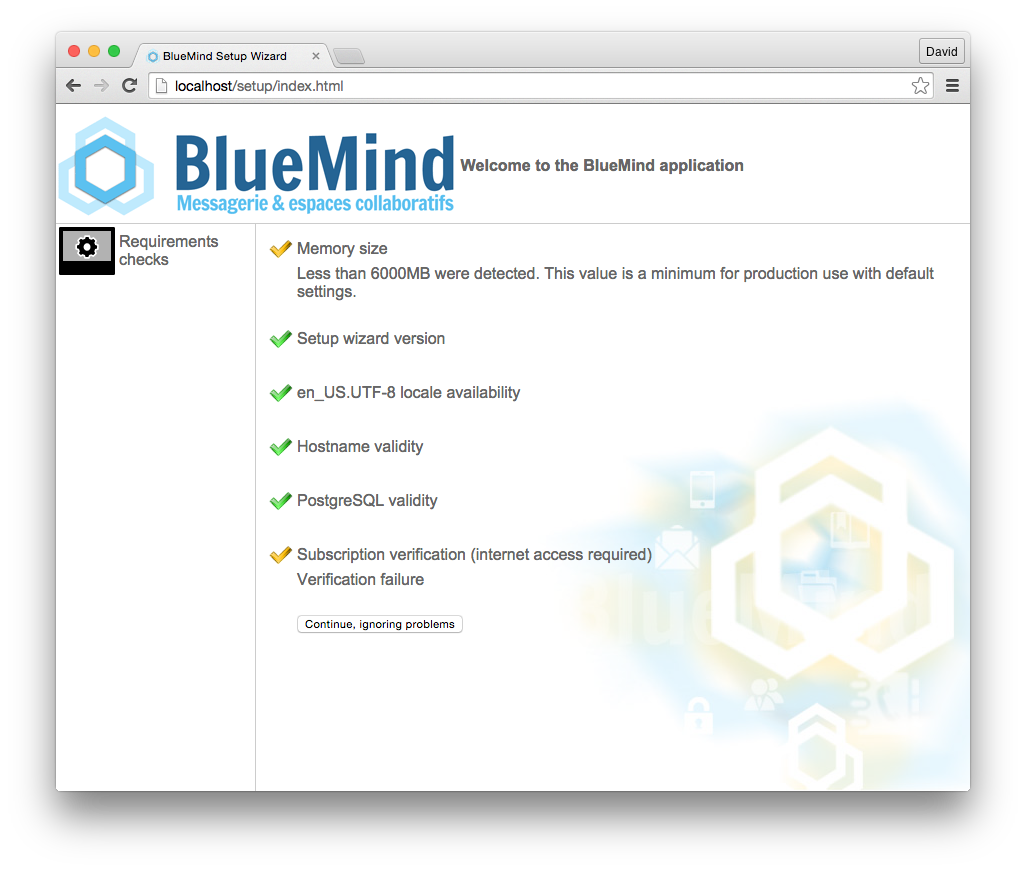
- se rendre à l'url
http://localhost/setup/index.html: