| Sv translation |
|---|
|
Les différents environnements front| Remarque |
|---|
| VM avec Bluemind en version 3.5 ou supérieure prête à l'utilisation. |
Environnement VueJS| Remarque |
|---|
| NodeJS installé depuis le site officiel (version 8 ou supérieure). NPM est installé avec NodeJS. Yarn installlé depuis le site officiel (version 1.12 ou supérieure). |
Pour lancer le serveur de développement : - Se placer dans le plugin contenant l'application, dans le dossier où se trouve le fichier
package.json (normalement il est à la racine du plugin Vue.js) - Lancer ensuite "
yarn dev" (ou "npm run dev" si vous n'êtes pas dans le repo bluemind-all) : un serveur de développement (live-reload enabled) est alors exécuté. Le serveur est lancé sur http://*:9180/
Éditeur VSCode (conseillé) | Bloc de code |
|---|
| title | Configuration VSCode (éditable via Fichier > Préférences > Paramètres) |
|---|
| {
"settings": {
"prettier.eslintIntegration": true,
"editor.tabSize": 4,
"eslint.autoFixOnSave": true,
"eslint.validate": [
{
"autoFix": true,
"language": "javascript"
},
{
"autoFix": true,
"language": "vue"
}
],
},
"extensions": {
"recommendations": [
"formulahendry.auto-close-tag",
"formulahendry.auto-rename-tag",
"msjsdiag.debugger-for-chrome",
"dbaeumer.vscode-eslint",
"eg2.vscode-npm-script",
"christian-kohler.npm-intellisense",
"esbenp.prettier-vscode",
"dariofuzinato.vue-peek",
"octref.vetur",
]
},
} |
Environnement GWT| Remarque |
|---|
| Eclipse Oxygen ou Photon installé. |
Installation : - Installer le plugin Eclipse "GWT Eclipse Plugin" (via Eclipse Marketplace)
- Lors de l'installation du plugin, cocher seulement GWT 2.8
Pour lancer le serveur de développement : - Clic-droit sur le projet qui fournit le bundle JS (par exemple net.bluemind.ui.adminconsole.main pour l'AC), puis "Run As" et enfin, "GWT Development Mode with Jetty"
| Avertissement |
|---|
- Si un message de ce type "could not find any host pages in project" apparaît au lancement du server : clic-droit sur le projet / Propriétés / GWT / Web Application et sélectionner l'option "This directory has a WAR directory" (et configurer le dossier, web-resources par exemple).
|
|
...
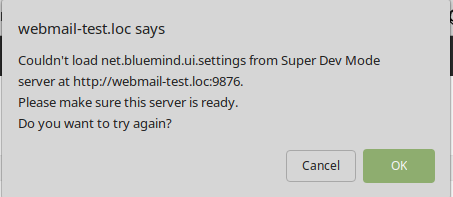
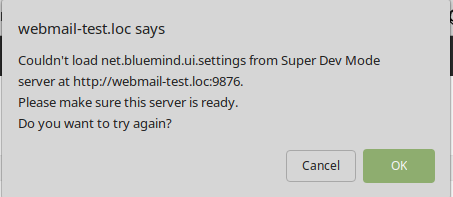
- Si ce message d'erreur apparaît :
 Image AddedIl y a plusieurs raisons possibles : Image AddedIl y a plusieurs raisons possibles :- Avec le devmode il peut être nécessaire de préciser une adresse IP au serveur de dev GWT. Elle peut être défini dans Run Configuration / Arguments en précisant un paramètre "
-bindAddress 0.0.0.0" (par exemple)
|
|
...
Environnement Closure
...
...
- Vous avez un problème de Content Security Policy (regarder dans la console). Allez voir dans la section "En cas de problème de CSP" du devmode
- Vous avez un problème de Mixed Content Security (regarder dans la console). Allez voir dans la section "En cas de problème avec HTTPS" du devmode
|
Environnement Closure
Pour lancer le serveur de développement : - Dans open/ui exécuter le script
plovr.sh - Sur http://localhost:9810 sont listé les différentes configurations (~applications) gérées par plovr
| Info |
|---|
Configurer son environnement de développement pour que le bon fichier JS (celui en cours de développement) soit consommé par le webserver du Bluemind installé sur sa VM. |
Via le plugin devmode (méthode conseillée)Avantage : ne nécessite pas de reverse proxy sur la machine de développement.
| Remarque |
|---|
| Paquet bm-plugin-webserver-devfilter installé sur sa VM. Si vous n'avez pas accès au devmode il suffit de compiler le paquet en se rendant dans le dossier "devmode/". |
Mise en œuvre :
|
...
Remarques : - Dans le fichier de conf, modifier le champ '
active' des filtres pour les activer. - À chaque modification du fichier de conf, redémarrer bm-webserver ou ajouter "?reload-devmode" à l'URL (par exemple : /cal/index.html?reload-devmode )
- Deux filtres particuliers qui peuvent être laisser toujours actifs pour développer en Closure : celui pour désactiver les appcache et l'autre sur /input/
- Vous pouvez consulter ou télécharger sur le lien suivant la configuration par défaut du devmode
En cas |
...
Il faut lancer le navigateur en "mode unsecure" :
- Dans Firefox, depuis la page "about:config" passer le paramètre
security.mixed_content.block_active_content à false - Pour Chrome, lancer le navigateur avec l'option "--allow-running-insecure-content".
- Exemple d'erreur liée à ce problème :
Capture d'écran needed !!
Si ça ne suffit pas :
...
de problème avec HTTPS / Mixed Content Security : Deux solutions sont possibles : - Lancer le navigateur en "mode unsecure" :
- Passer en mode full HTTP :
Par défault Bluemind redirige le HTTP vers HTTPS. Il faut donc ajouter la configuration suivante à votre nginx (sur votre VM). Dans cet exemple, bluemind.virt est l'URL utilisée pour accéder à votre VM et bluemind-dev.virt sera l'URL pour accéder en HTTP | Bloc de code |
|---|
server {
listen 80;
server_name bluemind-dev.virt;
location / {
proxy_pass https://bluemind.virt;
}
} |
En cas de problème de CSP : La CSP de Bluemind bloque la requête ? Il vous suffit de faire un touch /root/dev-no-csp et de redémarrer HPS
Impossible de s'authentifier avec HTTP:// ? Vider le cache de l'application, en particulier les cookies, créér le fichier /root/dev-unsecure-cookies et redémarrer HPS.
En cas de problème avec HSTS : - Sur la VM, il faut supprimer la ligne qui ajoute le header
add_header Strict-Transport-Security max-age=15768000; dans la configuration nginx : /etc/nginx/sites-enabled/bm-client-access - Puis redémarrer nginx :
nginx -s reload - Dans google-chrome/chromium, il est nécessaire de vider le cache HSTS (chrome://net-internals / Domain Security Policy / Delete domain security policies)
Debug : Si le devmode ne fonctionne pas, c'est probablement à cause des 2 problèmes ci-dessus. Sinon, tentez les étapes suivants pour qualifier votre problème : - Est-ce que la VM est ok ?
- Serveur de développement bien lancé ?
- Ping l'host depuis la VM ?
- Curl le JS recherché depuis la VM (problème de pare-feu ?)
- règles définies dans /etc/bm/dev.json correctes ?
Via un reverse proxy| Remarque |
|---|
| Au choix le reverse proxy Nginx ou Apache doit être installé sur sa machine de développement. |
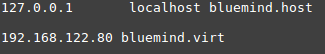
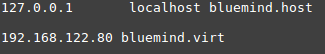
Remarques : bluemind.host : URL pour accéder au server BM installé sur sa VMbluemind.virt : URL utilisée pour avoir le bon JS actif (celui qu'on modifie sur sa machine de dev, compilé et servi en live-reload par webpack-dev-server).- Exemple de
/etc/hosts (pour un Linux) :
 Image Added Image Added
NginxRemarque : la configuration modifiée est celle du Nginx sur la machine de développement, pas sur la VM. Exemple : | Bloc de code |
|---|
upstream core2 {
server bluemind.virt:443;
}
server {
listen 80;
server_name bluemind.host;
# SIGNATURE
location /signature/js/compile/net.bluemind.ui.signature.application.js {
proxy_pass http://127.0.0.1:8080/signature/js/compile/net.bluemind.ui.signature.application.js;
}
} |
Apache| Bloc de code |
|---|
RewriteEngine On
# SIGNATURE
RewriteRule "^/signature/js/compile/net.bluemind.ui.signature.application.js$" "http://127.0.0.1:8080/signature/js/compile/net.bluemind.ui.signature.application.js" [R]
|
|
| Sv translation |
|---|
|
| Remarque |
|---|
| Diese Seite ist nicht mehr aktuell. Ab der Version BlueMind 4.8 finden Sie alle Infos in der neuen Dokumentation |
Die verschiedenen Frontumgebungen| Remarque |
|---|
| VM mit Bluemind in der Version 3.5 oder höher ist einsatzbereit. |
VueJS-UmgebungDen Entwicklungsserver starten: - Gehen Sie im Plugin, das die Anwendung enthält, in den Ordner, in dem sich die Datei
package.json befindet (normalerweise im Stammverzeichnis des Vue.js-Plugins) - Führen Sie dann "
yarn dev" aus (oder "npm run dev", wenn Sie sich nicht im bluemind-all Repository befinden): Es wird dann ein Entwicklungsserver (live-reload enabled) ausgeführt. Der Server wird unter http://*:9180/ gestartet
VSCode Editor (empfohlen) | Bloc de code |
|---|
| title | VSCode-Konfiguration (editierbar über Datei > Voreinstellungen > Einstellungen) |
|---|
| {
"settings": {
"prettier.eslintIntegration": true,
"editor.tabSize": 4,
"eslint.autoFixOnSave": true,
"eslint.validate": [
{
"autoFix": true,
"language": "javascript"
},
{
"autoFix": true,
"language": "vue"
}
],
},
"extensions": {
"recommendations": [
"formulahendry.auto-close-tag",
"formulahendry.auto-rename-tag",
"msjsdiag.debugger-for-chrome",
"dbaeumer.vscode-eslint",
"eg2.vscode-npm-script",
"christian-kohler.npm-intellisense",
"esbenp.prettier-vscode",
"dariofuzinato.vue-peek",
"octref.vetur",
]
},
} |
GWT-Umgebung| Remarque |
|---|
| Eclipse Oxygen oder Photon ist installiert. |
Installation: - Installieren Sie das "GWT Eclipse Plugin" (über Eclipse Marketplace)
- Bei der Installation des Plugins nur GWT 2.8 aktivieren
Den Entwicklungsserver starten: - Klicken Sie mit der rechten Maustaste auf das Projekt, das das JS-Bundle bereitstellt (z.B. net.bluemind.ui.adminconsole.main für AC), dann auf "Run As" und schließlich "GWT Development Mode with Jetty"
| Avertissement |
|---|
- Wenn beim Start des Servers eine Meldung der Art "could not find any host pages in project" erscheint: Klicken Sie mit der rechten Maustaste auf das Projekt / Eigenschaften / GWT / Web Application und wählen Sie die Option "This directory has a WAR directory" (und konfigurieren Sie den Ordner, z.B. web-resources).
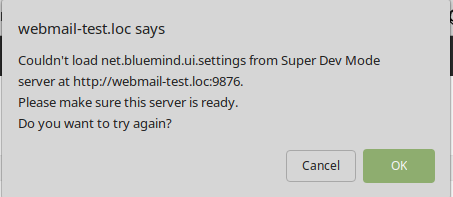
- Wenn diese Fehlermeldung erscheint:
 Image AddedDann gibt mehrere mögliche Gründe: Image AddedDann gibt mehrere mögliche Gründe:- Im devmode kann es notwendig sein, dem dev GWT-Server eine IP-Adresse anzugeben. Sie kann in Run Configuration / Arguments durch Angabe eines Parameters "
-bindAddress 0.0.0.0" (Beispiel) definiert werden - Sie haben ein Problem mit der Content Security Policy (in der Konsole nachsehen). Gehen Sie zum Abschnitt "Bei CSP-Problem" von Devmode
- Sie haben ein Problem mit Mixed Content Security (in der Konsole nachsehen). Siehe Abschnitt "Im Falle eines Problems mit HTTPS" von Devmode
|
Environnement Closure
Den Entwicklungsserver starten: - Führen Sie in open/ui das Skript
plovr.sh aus - Auf http://localhost:9810 sind die verschiedenen Konfigurationen (~Anwendungen) aufgeführt, die von plovr verwaltet werden
Reverse Proxy konfigurieren
| Info |
|---|
Konfigurieren Sie Ihre Entwicklungsumgebung so, dass die richtige (in Entwicklung befindliche) JS-Datei vom Bluemind-Webserver, der auf Ihrer VM installiert ist, aufgenommen wird. |
Über das Devmode-Plugin (empfohlene Methode)Vorteil: erfordert keinen Reverse Proxy auf dem Entwicklungsrechner.
| Remarque |
|---|
| Das Paket Bm-plugin-webserver-devfilter ist auf seiner VM installiert. Wenn Sie keinen Zugriff auf den Devmode haben, kompilieren Sie einfach das Paket, indem Sie in den Ordner "devmode/" gehen. |
Implementierung:
Anmerkungen: - Ändern Sie in der conf-Datei das Feld '
active' der Filter, um sie zu aktivieren. - Jedes Mal, wenn Sie die conf-Datei ändern, bm-webserver neu starten oder "?reload-devmode" an die URL anfügen (zum Beispiel: /cal/index.html?reload-devmode )
- Zwei besondere Filter, die zur Entwicklung in Closure immer aktiv gelassen werden: der Filter zur Deaktivierung des Appcache, der andere auf /input/
- Sie können die Devmode-Standardkonfiguration unter folgendem Link einsehen oder herunterladen
Bei einem Problem mit HTTPS / Mixed Content Security: Gibt es zwei mögliche Lösungen: - Starten Sie den Browser im "mode unsecure":
- Wechseln Sie in den vollständigen HTTP-Modus:
Bluemind leitet standardmäßig von HTTP auf HTTPS um. Sie müssen also die folgende Konfiguration zu Ihrem nginx (auf Ihrer VM) hinzufügen. In diesem Beispiel ist bluemind.virt die URL, die für den Zugriff auf Ihre VM verwendet wird, und bluemind-dev.virt ist die URL für den Zugriff per HTTP | Bloc de code |
|---|
server {
listen 80;
server_name bluemind-dev.virt;
location / {
proxy_pass https://bluemind.virt;
}
} |
Im Falle eines CSP-Problems: Das CSP von Bluemind blockiert die Anfrage? Führen Sie einfach einen touch /root/dev-no-csp aus und starten Sie HPS neu
Im Falle eines Problems mit HSTS: - Auf der VM müssen Sie die Zeile entfernen, die den Header
add_header Strict-Transport-Security max-age=15768000;
|
...
- in der nginx-Konfiguration hinzufügt:
/etc/nginx/sites-enabled/bm-client-access
|
...
- Starten Sie dann nginx neu:
nginx -s reload
|
...
Debug :
Si le devmode ne fonctionne pas :
...
Debuggen: Wenn der Devmode nicht funktioniert, liegt es wahrscheinlich an den 2 oben genannten Problemen. Wenn nicht, versuchen Sie die folgenden Schritte, um Ihr Problem zu erkennen: - Ist die VM in Ordnung?
- Ist der Entwicklungsserver gestartet ?
- Host wird von der VM gepingt?
- Curl für das gesuchte JS ab der VM (Firewall-Problem?) ausführen
- Stimmen die in
|
...
...
...
...
Au choix le reverse proxy Nginx ou Apache doit être installé sur sa machine de développement.
| Auf dem Entwicklungsrechner muss entweder der Nginx- oder der Apache-Reverse-Proxy installiert sein . |
Anmerkungen |
...
...
- für den Zugriff auf den BM-Server, der auf seiner VM installiert ist
bluemind.virt:
|
...
- Verwendete URL, um das richtige JS aktiv zu haben (dasjenige, das Sie auf Ihrem Dev-Rechner modifizieren, kompilieren und im Live-Reload von webpack-dev-server geliefert wird).
|
...
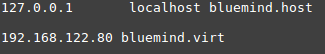
- Beispiel für
/etc/hosts (
|
...
- Linux):
 Image Modified Image Modified
Nginx |
Remarque : la configuration modifiée est celle du Nginx sur la machine de développement, pas sur la VM.
...
Hinweis: Die geänderte Konfiguration ist die Nginx-Konfiguration auf dem Entwicklungsrechner, nicht auf der VM. Beispiel: | Bloc de code |
|---|
upstream core2 {
server bluemind.virt:443;
}
server {
listen 80;
server_name bluemind.host;
# SIGNATURE
location /signature/js/compile/net.bluemind.ui.signature.application.js {
proxy_pass http://127.0.0.1:8080/signature/js/compile/net.bluemind.ui.signature.application.js;
}
} |
Apache| Bloc de code |
|---|
RewriteEngine On
# SIGNATURE
RewriteRule "^/signature/js/compile/net.bluemind.ui.signature.application.js$" "http://127.0.0.1:8080/signature/js/compile/net.bluemind.ui.signature.application.js" [R]
|
|