| Remarque |
|---|
| Diese Seite ist nicht mehr aktuell. Ab der Version BlueMind 4.8 finden Sie alle Infos in der neuen Dokumentation |
Die verschiedenen Frontumgebungen| Remarque |
|---|
| VM mit Bluemind in der Version 3.5 oder höher ist einsatzbereit. |
VueJS-UmgebungDen Entwicklungsserver starten: - Gehen Sie im Plugin, das die Anwendung enthält, in den Ordner, in dem sich die Datei
package.json befindet (normalerweise im Stammverzeichnis des Vue.js-Plugins) - Führen Sie dann "
yarn dev" aus (oder "npm run dev", wenn Sie sich nicht im bluemind-all Repository befinden): Es wird dann ein Entwicklungsserver (live-reload enabled) ausgeführt. Der Server wird unter http://*:9180/ gestartet
VSCode Editor (empfohlen) | Bloc de code |
|---|
| title | VSCode-Konfiguration (editierbar über Datei > Voreinstellungen > Einstellungen) |
|---|
| {
"settings": {
"prettier.eslintIntegration": true,
"editor.tabSize": 4,
"eslint.autoFixOnSave": true,
"eslint.validate": [
{
"autoFix": true,
"language": "javascript"
},
{
"autoFix": true,
"language": "vue"
}
],
},
"extensions": {
"recommendations": [
"formulahendry.auto-close-tag",
"formulahendry.auto-rename-tag",
"msjsdiag.debugger-for-chrome",
"dbaeumer.vscode-eslint",
"eg2.vscode-npm-script",
"christian-kohler.npm-intellisense",
"esbenp.prettier-vscode",
"dariofuzinato.vue-peek",
"octref.vetur",
]
},
} |
GWT-Umgebung| Remarque |
|---|
| Eclipse Oxygen oder Photon ist installiert. |
Installation: - Installieren Sie das "GWT Eclipse Plugin" (über Eclipse Marketplace)
- Bei der Installation des Plugins nur GWT 2.8 aktivieren
Den Entwicklungsserver starten: - Klicken Sie mit der rechten Maustaste auf das Projekt, das das JS-Bundle bereitstellt (z.B. net.bluemind.ui.adminconsole.main für AC), dann auf "Run As" und schließlich "GWT Development Mode with Jetty"
| Avertissement |
|---|
- Wenn beim Start des Servers eine Meldung der Art "could not find any host pages in project" erscheint: Klicken Sie mit der rechten Maustaste auf das Projekt / Eigenschaften / GWT / Web Application und wählen Sie die Option "This directory has a WAR directory" (und konfigurieren Sie den Ordner, z.B. web-resources).
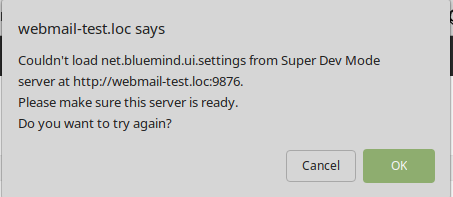
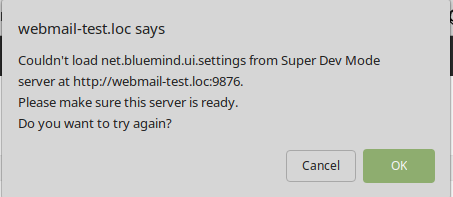
- Wenn diese Fehlermeldung erscheint:
 Image AddedDann gibt mehrere mögliche Gründe: Image AddedDann gibt mehrere mögliche Gründe:- Im devmode kann es notwendig sein, dem dev GWT-Server eine IP-Adresse anzugeben. Sie kann in Run Configuration / Arguments durch Angabe eines Parameters "
-bindAddress 0.0.0.0" (Beispiel) definiert werden - Sie haben ein Problem mit der Content Security Policy (in der Konsole nachsehen). Gehen Sie zum Abschnitt "Bei CSP-Problem" von Devmode
- Sie haben ein Problem mit Mixed Content Security (in der Konsole nachsehen). Siehe Abschnitt "Im Falle eines Problems mit HTTPS" von Devmode
|
Environnement Closure
Den Entwicklungsserver starten: - Führen Sie in open/ui das Skript
plovr.sh aus - Auf http://localhost:9810 sind die verschiedenen Konfigurationen (~Anwendungen) aufgeführt, die von plovr verwaltet werden
Reverse Proxy konfigurieren
| Info |
|---|
Konfigurieren Sie Ihre Entwicklungsumgebung so, dass die richtige (in Entwicklung befindliche) JS-Datei vom Bluemind-Webserver, der auf Ihrer VM installiert ist, aufgenommen wird. |
Über das Devmode-Plugin (empfohlene Methode)Vorteil: erfordert keinen Reverse Proxy auf dem Entwicklungsrechner.
| Remarque |
|---|
| Das Paket Bm-plugin-webserver-devfilter ist auf seiner VM installiert. Wenn Sie keinen Zugriff auf den Devmode haben, kompilieren Sie einfach das Paket, indem Sie in den Ordner "devmode/" gehen. |
Implementierung:
Anmerkungen: - Ändern Sie in der conf-Datei das Feld '
active' der Filter, um sie zu aktivieren. - Jedes Mal, wenn Sie die conf-Datei ändern, bm-webserver neu starten oder "?reload-devmode" an die URL anfügen (zum Beispiel: /cal/index.html?reload-devmode )
- Zwei besondere Filter, die zur Entwicklung in Closure immer aktiv gelassen werden: der Filter zur Deaktivierung des Appcache, der andere auf /input/
- Sie können die Devmode-Standardkonfiguration unter folgendem Link einsehen oder herunterladen
Bei einem Problem mit HTTPS / Mixed Content Security: Gibt es zwei mögliche Lösungen: - Starten Sie den Browser im "mode unsecure":
- Wechseln Sie in den vollständigen HTTP-Modus:
Bluemind leitet standardmäßig von HTTP auf HTTPS um. Sie müssen also die folgende Konfiguration zu Ihrem nginx (auf Ihrer VM) hinzufügen. In diesem Beispiel ist bluemind.virt die URL, die für den Zugriff auf Ihre VM verwendet wird, und bluemind-dev.virt ist die URL für den Zugriff per HTTP | Bloc de code |
|---|
server {
listen 80;
server_name bluemind-dev.virt;
location / {
proxy_pass https://bluemind.virt;
}
} |
Im Falle eines CSP-Problems: Das CSP von Bluemind blockiert die Anfrage? Führen Sie einfach einen touch /root/dev-no-csp aus und starten Sie HPS neu
Im Falle eines Problems mit HSTS: - Auf der VM müssen Sie die Zeile entfernen, die den Header
add_header Strict-Transport-Security max-age=15768000; in der nginx-Konfiguration hinzufügt: /etc/nginx/sites-enabled/bm-client-access - Starten Sie dann nginx neu:
nginx -s reload
Debuggen: Wenn der Devmode nicht funktioniert, liegt es wahrscheinlich an den 2 oben genannten Problemen. Wenn nicht, versuchen Sie die folgenden Schritte, um Ihr Problem zu erkennen: - Ist die VM in Ordnung?
- Ist der Entwicklungsserver gestartet ?
- Host wird von der VM gepingt?
- Curl für das gesuchte JS ab der VM (Firewall-Problem?) ausführen
- Stimmen die in /etc/bm/dev.json definierten Regeln?
Über einen Reverse Proxy| Remarque |
|---|
| Auf dem Entwicklungsrechner muss entweder der Nginx- oder der Apache-Reverse-Proxy installiert sein . |
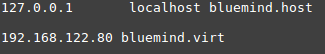
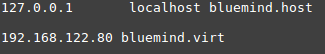
Anmerkungen: bluemind.host: URL für den Zugriff auf den BM-Server, der auf seiner VM installiert istbluemind.virt: Verwendete URL, um das richtige JS aktiv zu haben (dasjenige, das Sie auf Ihrem Dev-Rechner modifizieren, kompilieren und im Live-Reload von webpack-dev-server geliefert wird).- Beispiel für
/etc/hosts (Linux):
 Image Added Image Added
NginxHinweis: Die geänderte Konfiguration ist die Nginx-Konfiguration auf dem Entwicklungsrechner, nicht auf der VM. Beispiel: | Bloc de code |
|---|
upstream core2 {
server bluemind.virt:443;
}
server {
listen 80;
server_name bluemind.host;
# SIGNATURE
location /signature/js/compile/net.bluemind.ui.signature.application.js {
proxy_pass http://127.0.0.1:8080/signature/js/compile/net.bluemind.ui.signature.application.js;
}
} |
Apache| Bloc de code |
|---|
RewriteEngine On
# SIGNATURE
RewriteRule "^/signature/js/compile/net.bluemind.ui.signature.application.js$" "http://127.0.0.1:8080/signature/js/compile/net.bluemind.ui.signature.application.js" [R]
|
|